Android 12 上全新的应用启动画面,适配一下?


【CSDN 编者按】Andriod 12即将发布,SplashScreen作为应用启动门面尤为重要。本篇文章结合表格、示意图和动态图等多种形式,详细演示了SplashScreen的实战。

早期的Android上App的启动速度常为人诟病,如今的启动表现已不逊iOS。Google针对系统的不断优化绝对功不可没,从8.0独立出来的SplashWindow,到12上推出的全新SplashScreen。
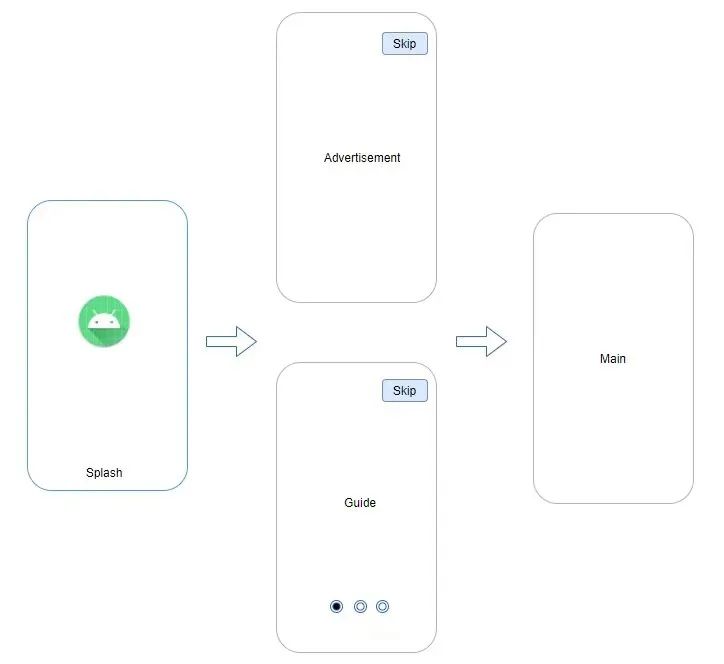
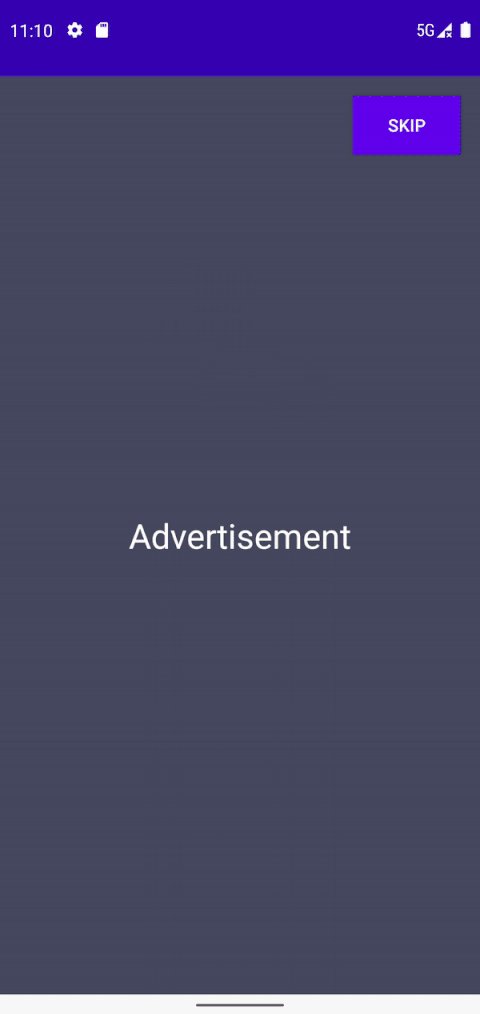
在App的主要内容展示之前,按照需求的不同,或多或少会先展示这样几个画面。



前言
我们常常花费精力去打造引导画面或广告画面,而作为第一印象的启动画面却容易被忽视。回想下以前都是怎么处理这个画面的:
一般通过设置windowSplashscreenContent属性来展示UI提供的启动图,系统将为它创建专门的Window
假使忘记设置这个属性的话,默认的白色背景将导致启动过程中会有个白画面一闪而过
要去掉这个突兀的白画面可不能简单地设置Background为null,不然一闪而过的又会变成黑画面
最终发现windowDisablePreview属性可以彻底关闭这个画面,这样一来确实没有任何突兀的画面一闪而过了
但这又会带来启动"变慢"的副作用,因为用来过渡的启动画面被关闭之后,App描画前屏幕几乎没有什么变化。即便App性能没有劣化,但为了留住用户,我们还是得好好对待这个启动画面。
然而现有的windowSplashscreenContent可供定制的空间着实有限。也许官方也注意到了这点,便精心设计了Splash Screen API,并在Android 12里重磅推出。
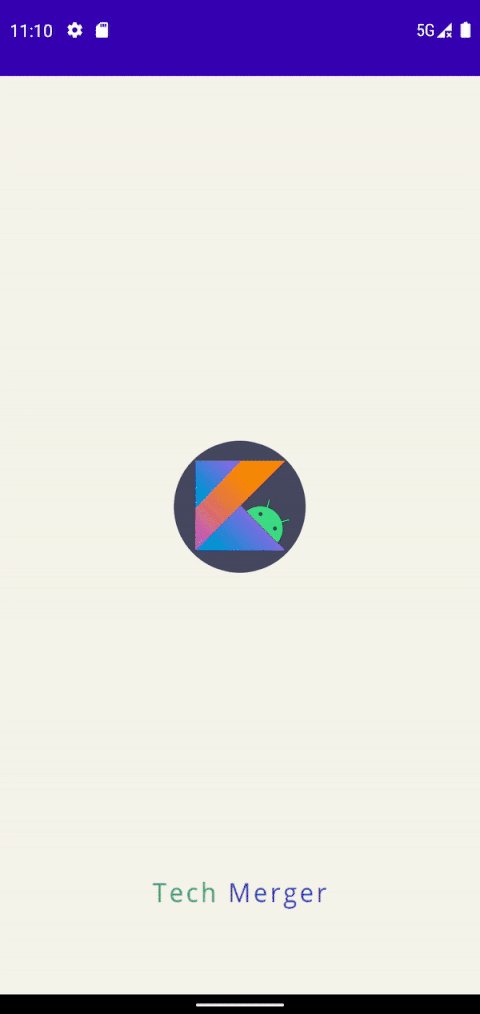
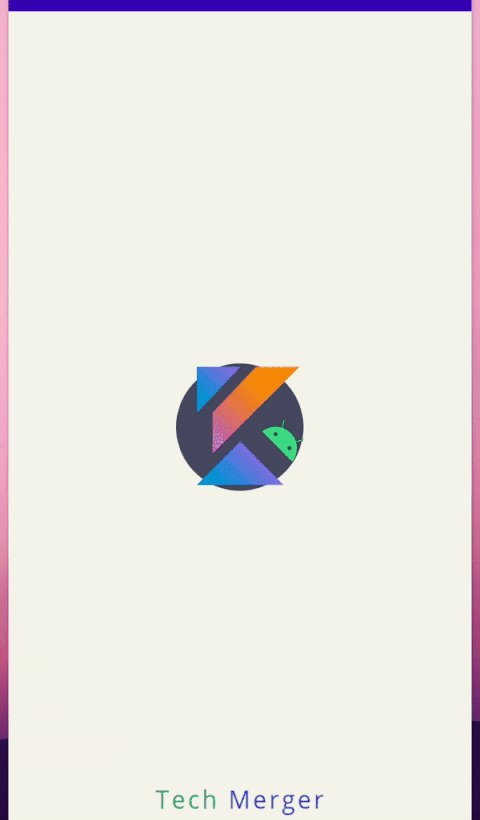
有了这个全新特性的帮助,启动画面的定制将更加自由、方便。先来看下采用SplashScreen API 快速定制的启动效果。

下面将逐步演示全新SplashScreen可供定制的各个方面。

定制进入效果
采用xml即可快速定制各式进入效果。
2.1 默认的启动效果
默认情况下启动画面将展示白色背景和Launcher上的Adaptive Icon,也是不错的,比以前的白画面好很多。

2.2 自定义静态Icon
替换Icon为Adaptive Icon的前景图,背景色微调为米黄色。
<item name="android:windowSplashScreenBackground">@color/newSplashScreenColor</item>
<item name="android:windowSplashScreenAnimatableIcon">@drawable/ic_kotlin_hero_new</item>

2.3 自定义Icon背景
Icon色调和画面背景色的对比不够明显的情况下,可以添加Icon背景色加强辨识度。
<item name=”android:windowSplashScreenIconBackground”>@color/newSplashIconMaskColor</item>

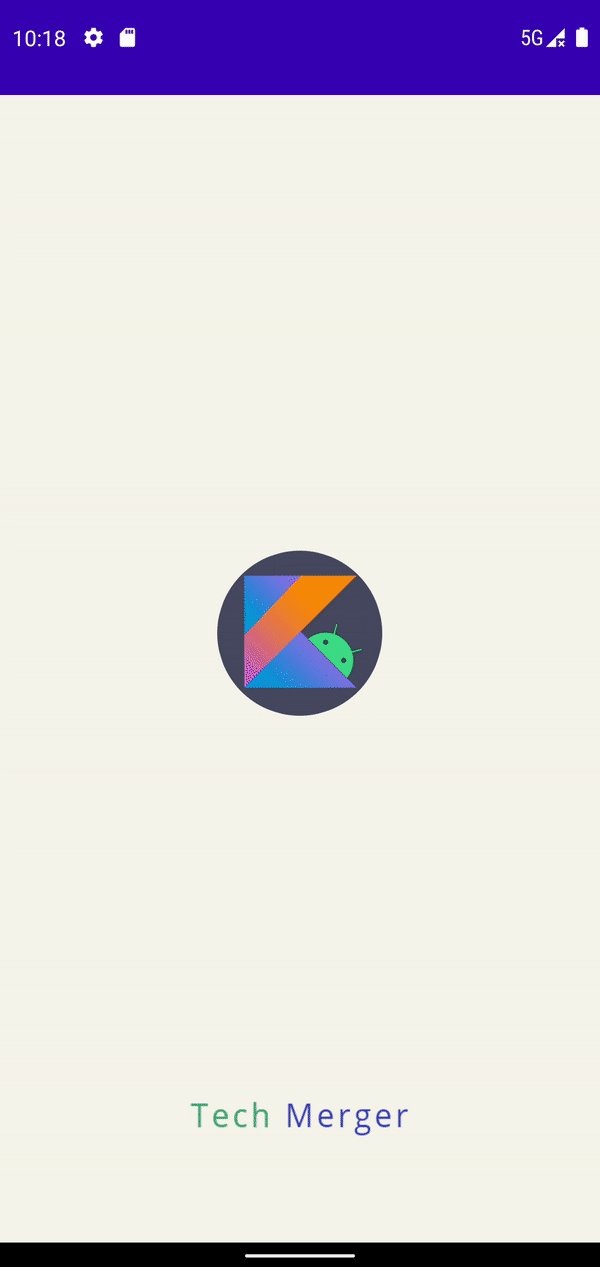
2.4 自定义品牌Logo
添加品牌Logo可以展示企业形象或Slogan,使得启动画面更为完整和精细。
<item name=”android:windowSplashScreenBrandingImage”>@drawable/ic_tm_brand_newer</item>

2.5 自定义动画Icon
动画Icon可以增添设计和创意,使得启动流程更加流畅和有趣。
<item name="android:windowSplashScreenAnimatableIcon">@drawable/ic_kotlin_hero_new_animated_rotate</item>
<item name="android:windowSplashScreenAnimationDuration">@integer/icon_animator_duration</item>
比如让机器人图标旋转起来。

再比如让机器人在Kotlin上侧滑。

或者让几何图案拼凑出字母K之后和机器人汇合,象征着Android和Kotlin的强强联合。

注意:
动画Icon的时长上限为1000ms。 图标的进入动画可以定制,但由系统控制,不可以被监听和额外处理。
2.6 延长启动画面
The splash screen is dismissed as soon as your app draws its first frame. If you need to load a small amount of data such as in-app theme settings from a local disk asynchronously, you can use ViewTreeObserver.OnPreDrawListener to suspend the app to draw its first frame.
后台数据的加载难免耗时,启动画面结束了主要内容仍未加载好的话,体验不是太好。能够控制启动画面的持续时时长就好了。
现有的ViewTreeObserver的OnPreDrawListener回调是可以挂起描画的,如果我们在数据准备好之后再放行描画,就可以间接地延长启动画面的显示。
比如Activity初始化2s后才放行描画。
class SplashActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
...
keepSplashScreenLonger()
}
private fun keepSplashScreenLonger() {
// 监听Content View的描画时机
val content: View = findViewById(android.R.id.content)
content.viewTreeObserver.addOnPreDrawListener(
object : ViewTreeObserver.OnPreDrawListener {
override fun onPreDraw(): Boolean {
// 准备好了描画放行,反之挂起
return if (viewModel.isDataReady()) {
content.viewTreeObserver.removeOnPreDrawListener(this)
true
} else {
false
}
}
}
)
}
}
class MyViewModel(application: Application): AndroidViewModel(application) {
companion object {
const val WORK_DURATION = 2000L
}
private val initTime = SystemClock.uptimeMillis()
fun isDataReady() = SystemClock.uptimeMillis() - initTime > WORK_DURATION
}
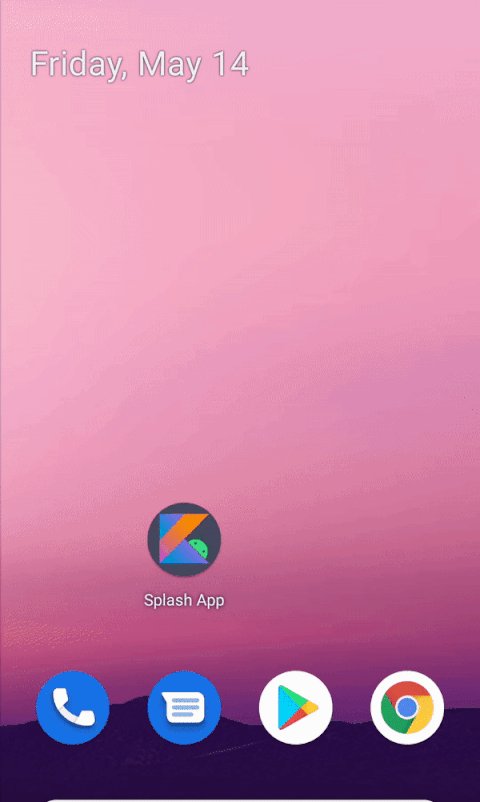
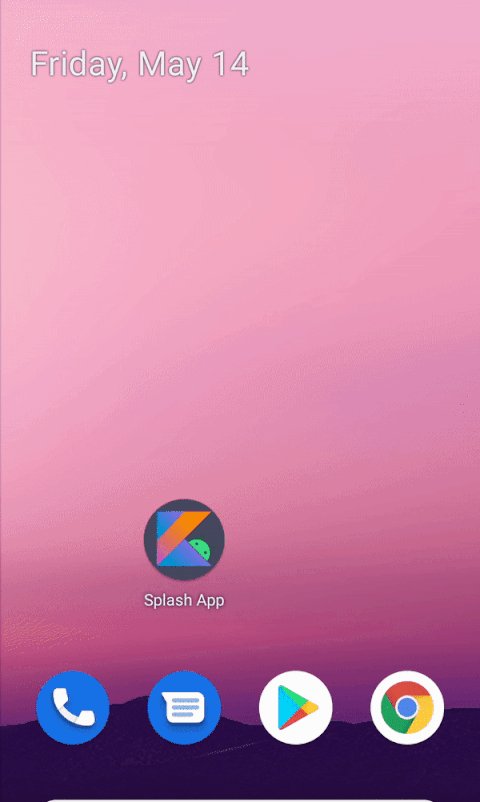
看一下效果,发现启动画面的展示时间确实变长了。


定制退出效果
当App的第一帧开始描画,SplashScreen将会退出展示。为了丰富退出环节的体验,系统也开放了相应的入口,即画面退出的回调。在这个回调里可以开始退出效果的定制,包括整体的退出动画和图标的退出动画。
3.1 监听启动画面的退出
向SplashScreen注册OnExitAnimationListener接口即可监听启动画面的退出。
override fun onCreate(savedInstanceState: Bundle?) {
...
customizeSplashScreenExit()
}
private fun customizeSplashScreenExit() {
splashScreen.setOnExitAnimationListener { splashScreenView ->
Log.d("Splash", "SplashScreen#onSplashScreenExit view:$splashScreenView")
sleep(1000)
Log.d("Splash", "SplashScreen#remove after sleeping")
splashScreenView.remove()
}
}
可以看到启动画面展示之后,不作定制的默认情况下就是全屏一下再消失。

日志如下:
Splash : Activity:com.example.splash.MainActivity@f70c0d0 Activity:com.example.splash.MainActivity@f70c0d0 onCreate
Splash : Activity:com.example.splash.MainActivity@f70c0d0 onStart
Splash : Activity:com.example.splash.MainActivity@f70c0d0 onResume
Splash : SplashScreen#onSplashScreenExit view:android.window.SplashScreenView{18339d5 V.E...... ........ 0,0-1080,2280}
Splash : SplashScreen#remove after sleeping
一定记得调用remove及时移除启动画面,否则SplashScreen会长时间盖在主画面上,大概在5s左右。
另外,回调的注册需要放在Activity#onResume前,不然监听不到。
3.2 定制整体的退出动画
可以给启动画面的整体设置TRANSLATE、SCALE、ROTATE、ALPHA等各种动画,使得退出更加自然。
比如给SplashScreen加上一个缩小出屏幕的动画。
private fun customizeSplashScreenExit() {
splashScreen.setOnExitAnimationListener { splashScreenView ->
showSplashExitAnimator(splashScreenView)
}
}
private fun showSplashExitAnimator(splashScreenView: SplashScreenView) {
val path = Path()
path.moveTo(1.0f, 1.0f)
path.lineTo(0f, 0f)
val scaleOut = ObjectAnimator.ofFloat(
splashScreenView,
View.SCALE_X,
View.SCALE_Y,
path
)
...
scaleOut.doOnEnd {
splashScreenView.remove()
}
scaleOut.start()
}

又或者从上方平移出屏幕的动画。
private fun showSplashExitAnimator(splashScreenView: SplashScreenView) {
val slideUp = ObjectAnimator.ofFloat(
splashScreenView,
View.TRANSLATION_Y,
0f,
-splashScreenView.height.toFloat()
)
...
slideUp.start()
}

3.3 定制图标的退出动画
当然也可以给图标单独加上动画,比如将Icon上滑。
private fun customizeSplashScreenExit() {
splashScreen.setOnExitAnimationListener { splashScreenView ->
showSplashIconExitAnimator(splashScreenView)
}
}
private fun showSplashIconExitAnimator(splashScreenView: SplashScreenView) {
val iconView = splashScreenView.iconView ?: return
val slideUp = ObjectAnimator.ofFloat(
splashScreenView.iconView,
View.TRANSLATION_Y,
0f,
-iconView.height * 2.toFloat()
)
...
slideUp.start()
}

3.4 退出动画的适当时长
针对退出动画的定制官方还有一段补充说明。
By the start of this callback, the animated vector drawable on the splash screen has begun. Depending on the duration of the app launch, the drawable might be in the middle of its animation. Use SplashScreenView.getIconAnimationStart to know when the animation started. You can calculate the remaining duration of the icon animation.
简言之,退出画面回调的时候Icon动画可能进行到了一半,最好计算Icon动画的剩余时长来执行退出动画。
原因在于设备性能会影响App描画的早晚,而第一帧描画的时候上述的退出回调将被执行。也就是说,性能的优劣会影响启动画面退出的回调时机。
性能好的话,画面退出的回调较早。此时Icon动画尚在进行当中,可以将Icon动画的预设时长的剩余时间交接给退出效果来执行 性能差的话,画面退出的回调稍晚。Icon动画早已经结束,为了让用户尽早看到画面内容,就不该再执行退出效果了而是直接退出
不能为了展示效果而让用户久等,否则会弄巧成拙。
借助SplashScreenView的iconAnimationStartMillis和iconAnimationDurationMillis方法可以推算出Icon动画的剩余时长。
* 模拟器上运行的缘故,大部分时候我的Demo在启动画面退出的时候Icon动画都结束了,少部分情况下动画还剩余一点时间,可能实机的情况会不一样。
private fun showSplashIconExitAnimator(splashScreenView: SplashScreenView) {
slideUp.duration = getRemainingDuration(splashScreenView)
...
}
fun getRemainingDuration(splashScreenView: SplashScreenView): Long {
// 取得Icon动画的时长
val animationDuration = splashScreenView.iconAnimationDurationMillis
// 取得Icon动画的开始时刻
val animationStart = splashScreenView.iconAnimationStartMillis
// 再结合当前时间计算出Icon动画的剩余时长
// 1. 时长为负则固定为0ms即直接退出
// 2. 时长为正则采用该时长执行退出动画
return if (animationDuration != null && animationStart != null) {
(animationDuration - SystemClock.uptimeMillis() + animationStart)
.coerceAtLeast(0L)
} else {
0L
}
}

SplashScreen相关API
4.1 类和接口

4.2 属性

注意:windowSplashscreenContent是8.0版本新增的定制启动画面的属性,自12开始废弃了,使用windowSplashscreenAnimatedIcon替代
4.3 SplashScreen的构成

启动画面构成图

注意
需要尝鲜SplashScreen的话,需要在Android 12上开发,并做如下必要配置。
compileSdkVersion和targetSdkVersion声明为S
android:exported="true",明示声明启动画面的可见性,否则会安装失败
另外启动页的Icon无论是静态的还是动画效果的,都应遵循Adaptive Icon的规范,不然Icon会发生变形。

结语
Android 12上全新的SplashScreen API非常简单清晰,整个定制过程非常流畅!
相信在全新的API加持下,APP的启动画面可以迸发出更多特色的、好玩的创意。
快快尝试起来,给你的用户留下第一眼的好印象~
本文DEMO
https://github.com/ellisonchan/SplashScreen
参考资料
https://developer.android.google.cn/about/versions/12/features/splash-screen
https://developer.android.google.cn/reference/android/window/SplashScreen
☞微软董事会:比尔·盖茨应当离开;字节跳动回应“实习生遭遇职场 PUA”事件;TensorFlow 2.5.0稳定版发布|极客头条
☞Babel 陷财务困境,负责人13万年薪遭质疑,Vue.js作者尤雨溪发文力挺
☞9 岁自学编程、24 岁身价涨至数百万美元,与微软一较高低的大佬多厉害?
-
DroidRun 开源的Android自动化框架
这款由 DroidRun 团队开发的框架允许通过自然语言命令控制 Android 手机,让大型语言模型(LLM)化身智能助手,轻松实现社交媒体自动化、消息发送或测试任务。随着 LLM 的理解和推理能力
-
谷歌正在为安卓密码管理器提供通行密钥Passkey迁移 支持将密钥导入到新设备
谷歌在安卓系统里提供的密码管理器也已经支持 Passkey 通行密钥功能,帮助用户使用更安全的通行密钥作为 MFA 验证方式甚至替代密码,这样可以避免某些网站数据库泄露导致用户账户数据泄露。不过这个密
-
谷歌发布Android 2月例行安全更新 修复已被黑客利用的高危安全漏洞
谷歌已经向 Android 项目发布 2025-02-01 和 2025-02-05 安全补丁级别,这是谷歌面向安卓系统发布的 2025-02 月例行安全更新,至于为什么有两个补丁级别是因为 02-0
[广告]赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注KnowSafe微信公众号
关注KnowSafe微信公众号随时掌握互联网精彩
- Kairos 3.0 – 大晓机器人开源的商业应用世界模型
- MongoDB在Debian上如何进行集群搭建
- 雷军:小米汽车争取15-20年进入世界前五;GitHub宣布裁员10%,全员转远程办公;谷歌AR/VR负责人宣布离职|极客头条
- 深圳市盐田港集团与华为签署战略合作协议,加速港口数字化转型
- 美国拆除SSNDOB地下市场
- 腾讯总裁刘炽平回应组织优化传闻;美国软件工程师平均薪水最高;GIF动图发明人去世|极客头条
- 2021首届信创关键产品安全挑战赛邀请函
- OpenHarmony 1.1.0 LTS 版本重磅发布,十六大性能全面提升!
- 最容易被盗的密码,你中了么?
- 钉钉 6.0 开放底层“协同框架” 开发多人实时协作程序像编本地程序一样简单
- 【网络尖刀 Simp1e】获「思科cisco」和「福昕」双致谢
- Let’s Encrypt倡议新证书策略 提高抗网络攻击能力