打造一个 Compose 版的俄罗斯方块



Part1 MVI 架构

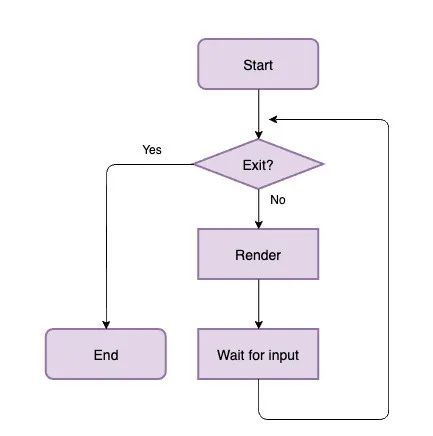
游戏程序的执行流程就是一个不断等待输入、渲染界面的过程,这非常适合基于 MVI 架构进行开发。
MVI 即 Model-View-Intent ,它受前端框架的启发,提倡一种单向数据流的设计思想,可以配合 Compose 实现其逻辑部分。
本项目的 MVI 的结构如下:

View层:基于 Compose 打造,所有 UI 由代码实现
Model层:ViewModel 维护 State 的变化,游戏逻辑交由 reduce 处
V-M通信:通过 StateFlow 驱动Compose刷新,事件由 Action 分发至 ViewModel
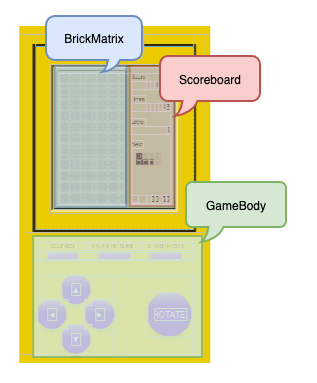
首先看一下View层的组成,游戏界面由以下几部分构成:

GameBody:绘制按键、处理用户输入
BrickMatrix:绘制方块矩阵背景、下落中的方块
Scoreboard:显示游戏得分、时钟等信息

Part2 方块绘制(BrickMatrix)
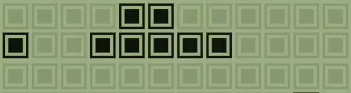
方块区域由12 * 24 的小方块组成的矩阵构成,砖块基于 Compose 的 Canvas 绘制。

drawBrick:
Canvas 需要使用 DrawScope,为了便于使用,我们定义 drawBrick 为 DrawScope的扩展函数
private fun DrawScope.drawBrick(
brickSize: Float,//每一个方块的size
offset: Offset,//在矩阵中的偏移位置
color: Color//砖块颜色
) {
//根据Offset计算实际位置
val actualLocation = Offset(
offset.x * brickSize,
offset.y * brickSize
)
val outerSize = brickSize * 0.8f
val outerOffset = (brickSize - outerSize) / 2
//绘制外部矩形边框
drawRect(
color,
topLeft = actualLocation + Offset(outerOffset, outerOffset),
size = Size(outerSize, outerSize),
style = Stroke(outerSize / 10)
)
val innerSize = brickSize * 0.5f
val innerOffset = (brickSize - innerSize) / 2
//绘制内部矩形方块
drawRect(
color,
actualLocation + Offset(innerOffset, innerOffset),
size = Size(innerSize, innerSize)
)
}
drawMatrix:
搞定砖块单元,接着绘制矩阵如下

matrix
private fun DrawScope.drawMatrix(
brickSize: Float,
matrix: Pair<Int, Int> //横向、纵向的数量:12 * 24
) {
(0 until matrix.first).forEach { x ->
(0 until matrix.second).forEach { y ->
//遍历调用drawBrick
drawBrick(
brickSize,
Offset(x.toFloat(), y.toFloat()),
BrickMatrix
)
}
}
}

通过将砖块单元摆放在不同位置,组成不同的形状(Shape)

用相对 top-left 的 Offset值代表方块的摆放位置,每种 Shape 无非就是一组 Offset 的列表。
Shape:
定义所有 Shape 如下:
val SpiritType = listOf(
listOf(Offset(1, -1), Offset(1, 0), Offset(0, 0), Offset(0, 1)),//Z
listOf(Offset(0, -1), Offset(0, 0), Offset(1, 0), Offset(1, 1)),//S
listOf(Offset(0, -1), Offset(0, 0), Offset(0, 1), Offset(0, 2)),//I
listOf(Offset(0, 1), Offset(0, 0), Offset(0, -1), Offset(1, 0)),//T
listOf(Offset(1, 0), Offset(0, 0), Offset(1, -1), Offset(0, -1)),//O
listOf(Offset(0, -1), Offset(1, -1), Offset(1, 0), Offset(1, 1)),//L
listOf(Offset(1, -1), Offset(0, -1), Offset(0, 0), Offset(0, 1))//J
)
Spirit:
定义 Spirit 代表下落砖块,通过 Shape 和 Offset 决定 Spirit 在 Matrix 中的具体位置。
data class Spirit(
val shape: List<Offset> = emptyList(),
val offset: Offset = Offset(0, 0),
) {
val location: List<Offset> = shape.map { it + offset }
}
drawSpirit
最后调用 drawBrick,绘制下落砖块
fun DrawScope.drawSpirit(spirit: Spirit, brickSize: Float, matrix: Pair<Int, Int>) {
clipRect(
0f, 0f,
matrix.first * brickSize,
matrix.second * brickSize
) {
spirit.location.forEach {
drawBrick(
brickSize,
Offset(it.x, it.y),
BrickSpirit
)
}
}
}

GameBody 的核心是按钮的绘制以及事件处理。
button 的绘制很简单, 通过 RoundedCornerShape 实现圆形、再借助 Modifier 添加阴影,增加拟物感
GameButton:
@Composable
fun GameButton(
modifier: Modifier = Modifier,
size: Dp,
content: @Composable (Modifier) -> Unit
) {
val backgroundShape = RoundedCornerShape(size / 2)
Box(
modifier = modifier
.shadow(5.dp, shape = backgroundShape)
.size(size = size)
.clip(backgroundShape)
.background(
brush = Brush.verticalGradient(
colors = listOf(
Purple200,
Purple500
),
startY = 0f,
endY = 80f
)
)
) {
content(Modifier.align(Alignment.Center))
}
}
组装Button、发送Action
在 GameBody 中对 Button 进行布局、在 OnClick 中向 ViewModel 发送 Action。

四个方向键的布局如下:
Box(
modifier = Modifier
.fillMaxHeight()
.weight(1f)
) {
GameButton(
Modifier.align(Alignment.TopCenter),
onClick = { clickable.onMove(Direction.Up) },
size = DirectionButtonSize
) {
ButtonText(it, stringResource(id = R.string.button_up))
}
GameButton(
Modifier.align(Alignment.CenterStart),
onClick = { clickable.onMove(Direction.Left) },
size = DirectionButtonSize
) {
ButtonText(it, stringResource(id = R.string.button_left))
}
GameButton(
Modifier.align(Alignment.CenterEnd),
onClick = { clickable.onMove(Direction.Right) },
size = DirectionButtonSize
) {
ButtonText(it, stringResource(id = R.string.button_right))
}
GameButton(
Modifier.align(Alignment.BottomCenter),
onClick = { clickable.onMove(Direction.Down) },
size = DirectionButtonSize
) {
ButtonText(it, stringResource(id = R.string.button_down))
}
}
Clicable:分发事件
clickable 负责事件分发:
data class Clickable constructor(
val onMove: (Direction) -> Unit,//移动
val onRotate: () -> Unit,//旋转
val onRestart: () -> Unit,//开始、重置游戏
val onPause: () -> Unit,//暂停、恢复游戏
val onMute: () -> Unit//打开、关闭游戏音乐
)

GameScreen 订阅 viewModel 的数据实现UI的刷新。ViewState 是唯一的数据源,遵循 SSOT(Single Source Of Truth) 原则。
Compose 中使用 ViewModel 需要添加 viewmodel-compose 的支持
implementation "androidx.lifecycle:lifecycle-viewmodel-compose:1.0.0-alpha03"`
@Composable
fun GameScreen(modifier: Modifier = Modifier) {
val viewModel = viewModel<GameViewModel>() //获取ViewModel
val viewState by viewModel.viewState.collectAsState() //订阅State
Box() {
Canvas(
modifier = Modifier.fillMaxSize()
) {
val brickSize = min(
size.width / viewState.matrix.first,
size.height / viewState.matrix.second
)
//仅负责绘制UI,没有任何逻辑处理
drawMatrix(brickSize, viewState.matrix)
drawBricks(viewState.bricks, brickSize, viewState.matrix)
drawSpirit(viewState.spirit, brickSize, viewState.matrix)
}
//略...
}
}
借助 MVI 的加持,Compose 无需染指任何逻辑,逻辑全部交由 ViewModel处理。
接下来,看一下ViewModel的核心实现,ViewState & Action

Part6 ViewState
遵循 SSOT 原则,所有影响 UI 刷新的数据都应该定义在 ViewState 中
data class ViewState(
val bricks: List<Brick> = emptyList(), //底部落地成盒的砖块
val spirit: Spirit = Empty, // 下落中的砖块
val spiritReserve: List<Spirit> = emptyList(), //后补t砖块(Next)
val matrix: Pair<Int, Int> = MatrixWidth to MatrixHeight,//矩阵尺寸
val gameStatus: GameStatus = GameStatus.Onboard,//游戏状态
val score: Int = 0, //得分
val line: Int = 0, //下了多少行
val level: Int = 0,//当前级别(难度)
val isMute: Boolean = false,//是否静音
)
enum class GameStatus {
Onboard, //游戏欢迎页
Running, //游戏进行中
LineClearing,// 消行动画中
Paused,//游戏暂停
ScreenClearing, //清屏动画中
GameOver//游戏结束
}
如上,甚至连消行、清屏这类逻辑也统一由 ViewModel 负责

Part7 Action
用户的输入通过 Action 通知到 ViewModel ,目前支持以下几种 Action:
sealed class Action {
data class Move(val direction: Direction) : Action() //点击方向键
object Reset : Action() //点击start
object Pause : Action() //点击pause
object Resume : Action() //点击resume
object Rotate : Action() //点击rotate
object Drop : Action() //点击↑,直接掉落
object GameTick : Action() //砖块下落通知
object Mute : Action()//点击mute
}

Part8 reduce
ViewModel 接收到 Action 后,分发到 reduce、更新 ViewState。
GameTicker:砖块下落Action
以最核心的 GameTicker 为例,它保证了砖块按一定速度下降。其他所有 Action 都是用户触发的,唯有 GameTicker 是自动触发,

GameTicker逻辑
基本流程如上图,根据 Spirit 在当前 Matrix 中的状态更新 ViewStae:
fun reduce(state: ViewState, action: Action) {
when(action) {
Action.GameTick -> run {
// 没有触达底部,y轴偏移+1
val spirit = state.spirit.moveBy(Direction.Down.toOffset())
if (spirit.isValidInMatrix(state.bricks, state.matrix)) {
emit(state.copy(spirit = spirit))
}
// GameOver
if (!state.spirit.isValidInMatrix(state.bricks, state.matrix)) {
//砖块超出屏幕上界,游戏结束
}
// 更新底部Bricks,
// updateBricks: 底部Bricks的状态信息
// clearedLine:消行信息
val (updatedBricks, clearedLines) = updateBricks(
state.bricks,
state.spirit,
matrix = state.matrix
)
//updatedBricks返回的底部Bricks的信息由三个List<Brick>组成
val (noClear, clearing, cleared) = updatedBricks
if (clearedLines != 0) {
// 成功消行
// 执行消行动画,见后文
} else {
//没有消行
emit(newState.copy(
bricks = noClear,
spirit = state.spiritNext))
}
}//end of run
}
}
isValidInMatrix() 判断 Spirit 相对于 Matrix 是否已经出界,出界以为游戏结束。当 Spirit 触达底部时,updatedBricks 负责更新底部 Bricks 数据,即将 Spirit 的 bricks 合并到底部 Bricks 中。
消行动画:
Brick 的定义很简单,就是在 Matrix 中的 Offset
data class Brick(val location: Offset = Offset(0, 0))
updatedBricks 返回三个List<Brick>,分别记录消行动画过程中 Bricks 的中间状态
| noClear:未消行的bricks | clearing:消行中的bricks,相当于Invisiable | cleared:消行后的bricks,相当于Gone |
|---|---|---|
 |  |  |
基于返回的 List<Brick> ,更新 state 实现消行动画
launch {
//animate the clearing lines
repeat(5) {
emit(
//间隔100ms,交替显示noClear/clearing
state.copy(
gameStatus = GameStatus.LineClearing,
spirit = Empty,
bricks = if (it % 2 == 0) noClear else clearing
)
delay(100)
}
//delay emit new state
emit(
//动画结束,bricks更新到cleared
state.copy(
spirit = state.spiritNext,
bricks = cleared,
gameStatus = GameStatus.Running
)
)
}

Part9 最后
篇幅有限,本文只能以小见大地介绍一个基本实现过程,更多细节欢迎查阅源码了解。
https://github.com/vitaviva/compose-tetris
整个游戏,包括动画在内的所有的UI刷新全是由 State 驱动完成的,运行十分流畅,这证明 Compose 在性能上已经完全不输传统UI开发,未来随着功能上的不断完善,Compose 的时代或许真的要来了,自 Android 诞生就存在的 android.view.View 体系也将迎来它的最终谢幕。。

~game over~


☞Python 攻克移动开发失败!
☞谁将开发软件 2.0 时代的首款 IDE?
☞AI时代竟有智能化鸿沟,具备哪些条件才能跨过?
-
俄黑客利用WinRAR路径遍历漏洞发起攻击 [附下载]
2025 年 7 月 30 日,流行的压缩管理器 WinRAR 发布 v7.13 版披露该工具中存在的目录遍历漏洞,漏洞编号为 CVE-2025-8088,不过在公告中 WinRAR 并未透露该漏洞已
-
俄罗斯通过的新法律将迫使苹果允许在iOS上安装俄国产商店RuStore
此前俄罗斯扶持由 VK 建立的国产应用商店 RuStore,智能手机制造商还被要求必须预装该应用商店,如果不进行预装的话可能会因为违反法律而被罚款甚至是直接禁售 (注:强制预装是之前的提议,此次通过的
-
帮助勒索软件洗钱的俄罗斯加密货币交易所Garantex被查封 同时被扣押2800万USDT
日前由美国特勤局 (USSS) 组成的国际执法联盟查封俄罗斯加密货币交易所 Garantex,该交易所因为射线帮助勒索软件团伙洗钱因而遭到过多次调查。已经被摧毁的勒索软件团伙 Conti 等就是依靠
[广告]赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注KnowSafe微信公众号
关注KnowSafe微信公众号随时掌握互联网精彩
- 亲以黑客攻击伊朗加密交易所Nobitex盗取8300万美元并准备发布源码和内部信息
- 研究人员在苹果查找网络中发现漏洞 借助漏洞可追踪其他蓝牙设备
- 在Z|蚂蚁集团(高至40K/月)诚招云基础设施高级安全、应用安全、基础设施安全等专家
- 活动 | 5.19 Akamai零信任专题研讨会
- “用爱发电”难以为继?开源还需要真金白银投入!
- 一场穿越千年的智能矿山“梦游记”
- 抢先看!华为全联接2021 | 深耕数字化 引领数字基础设施创新
- dex动态自修改demo题解
- 利用shodan搜索公网摄像头
- Linux 下杀毒软件 CPU 占用率为何持续升高
- 稳居TIOBE前三,涨幅No.1,Python做了什么?
- HTTPS为AI数据传输提供安全保障







