来试下不一样的图片加载方式

在浏览网页的过程中,图片最容易吸引用户的注意力,它即能给用户直观感受,又能清晰地表达意图,所以在制作网页时,如何快速有效地加载图片资源显得尤为重要。

常见的图片加载方式
一般而言,最常见的图片加载方式是 HTTP URI Scheme 简称 HTTP URI。例如:某图片存储在又拍云存储上,链接为 https://f.lxpzyy.top/upyun/upcdn.svg。我们可以通过引入图片 HTTP 链接的方式,如:<img src=”https://f.lxpzyy.top/upyun/upcdn.svg”/> 来加载图片。
除此之外,我们可以通过 Data URI Scheme 的方式来引入图片。
<img src=“data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGlu……/>Data URI Scheme 的方式和 HTTP URI 的使用较为类似,只是看起来多了很多“乱码”。那这些乱码有什么作用呢?和 HTTP URI 相比,它有什么优势让我们选择它呢?
初识 Data URI
Data URI scheme 简称 Data URI ,是在 RFC2397 中进行定义的。目的是将一些小的数据,直接嵌入到网页中,从而不用再从外部文件载入。以上方的 Data URI 链接为例:
<img src=“data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGlu……/>我们可以看到它由 data,image/svg+xml,base64 以及后面的字符串组成。
| data:[<mime type>][;charset=<charset>][;<encoding>],<encoded data> |
这几部分分别为:
data:表示取得数据的协定名称,表明这是一个 Data URI。
mime type:数据类型名称,也是就是 image/svg+xml,如果传入的是个 png 图片,那么可以指定类型为 image/png。
charset=<charset>:可不填,默认是 charset=US-ASCII 编码。
base64:是数据的编码方法。
encoded data:经过 base64 编码后的数据。
我们可以看到,除去可不填的 charset=<charset>,使用 Data URI 必然会用到 base64 编码,那这个要如何获得呢?
如何获得 base64 编码
最简单的方式是直接上网找一个编码小工具。

现在网上有很多的 base64 编码小工具,他们可以直接将文件或者字符进行 base64 解编码。
除此之外以下代码语言也都有其对应的 base64 编码方式,可以很方便地进行编码解码转换:
JAVA
String test="Upyun";BASE64Encoder base64Encoder=new BASE64Encoder();String encode = base64Encoder.encode(test.getBytes("UTF-8"));System.out.println(encode);
PHP
$str = 'Upyun';$encode = base64_encode($str);echo $encode.'<br>';
JavaScript
var data=windows.btoa('Upyun');Data URI 的使用方式及优势
了解了 Data URI 的大致情况,我们来看看它要如何使用。
它主要有两种使用方式,第一种是将处理好的 Data URI 格式数据,放入 HTML 页面代码 img 标签的 src 属性中。这种方式的好处是减少了 HTTP 请求,缺点是无法进行缓存。另一种方式则是将 Data URI 放入到 css 里,优点是浏览器会积极缓存 css 文件来提升加载页面时的速度,缺点是增加了 css 的长度。

那么回到我们最初的问题 Data URI 比 HTTP URI 的优势是什么呢?
相比 HTTP URI,Data URI 拥有以下优势:
使用 Data URI 能够有效减少 HTTP 请求数
不依赖于网络环境,即没有网络的时候页面中的资源也可以被加载出来
可以免除一些极小文件对 HTTP 请求的占用
当然 Data URI 也有不少缺点。经过 Base64 编码后的文件或者数据,通常来说比起原文件体积增大了30%左右,然后 Data URI 通常会写在 css 文件中,不易维护,另外手机端加载 Data URI 资源也比较消耗 CPU 资源。
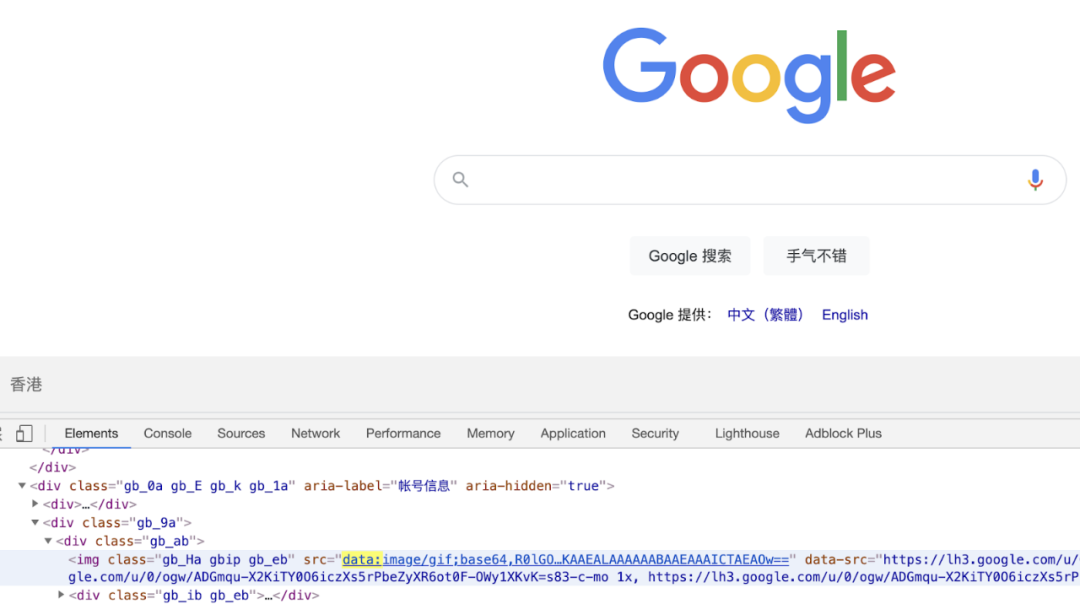
相比之下,Data URI 还是很值得使用的,现在就有很多场景都使用 Data URI 的方式引入资源,比如百度首页的小图标以及谷歌的首页等。

如果想让网站拥有不同的加载方式,特别是避免因网络状况差导致的无法加载问题,那一定要试试 Data URI。
在考虑使用 Data URI 的过程中,我们可以从以下几点着重考虑:
图片的实际尺寸比较小
不经常更新的资源图片
需要在页面中经常使用的图片
更多关于如何使用云存储来存放文件的资源可以访问又拍云官网查看详情,有任何使用上的疑问随时在官网的在线咨询对话中咨询我们,还有帅气漂亮的客服小哥哥,小姐姐等您来撩哦!
快 来 找 又 小 拍

推 荐 阅 读 


设为星标

更新不错过




设为星标

更新不错过
[广告]赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注KnowSafe微信公众号
关注KnowSafe微信公众号随时掌握互联网精彩
- Duplicati 一款免费、开源的备份工具
- Cool Admin Midway高效强大的中后台管理系统
- 骁龙新品发布,敬请期待
- Oracle 改写 Java SE 定价模式,网友吐槽:神操作,一人用 Java,全员要付钱!
- 5G NR Release 17中的五大关键技术发明
- 有爱无碍 科技助力信息无障碍
- 活动 | 5.19 Akamai零信任专题研讨会
- 通过某音Cronet模块学习Quic协议
- 华为发布无线智能化架构IntelligentRAN
- 曝 15 寸 iPad 或将变身 Mac?谷歌:大屏设备应具备智能手机体验
- 华为胡厚崑:联接智能世界,赋能数字经济
- 41 岁的黄峥辞任拼多多董事长一职,未来将投身于科学研究!






