10月13日,告别开源项目 LayUI

10月13日,原本应该是一个平平无奇的普通日期,但是如果你打开了 LayUI 的官网,这一天可能就变得特殊起来。

开源项目 LayUI 将在 2021 年 10 月 13 日关闭官网。猝不及防看到这个消息时,身为合作伙伴的我们内心充满了惋惜。自 2017 年起的这 4 年里,又拍云一直为合作伙伴 LayUI 提供免费全站加速(CDN)服务,很高兴看到使用 LayUI 的用户越来越多。合作期间,LayUI 也为又拍云带来了许多对CDN有需求的小伙伴。
这次,LayUI 虽然关闭官网,但并不是说从此就没有这个项目了,而是会全部迁移到 Github 和 Gitee,LayUI 也依然会在代码托管平台活跃,2.7 正式版也会正常发布。
LayUI 是由职业前端倾情打造,面向全层次的前后端开发者,易上手开源免费的 Web UI 组件库。它有着属于自己的独家特色:简约实用。
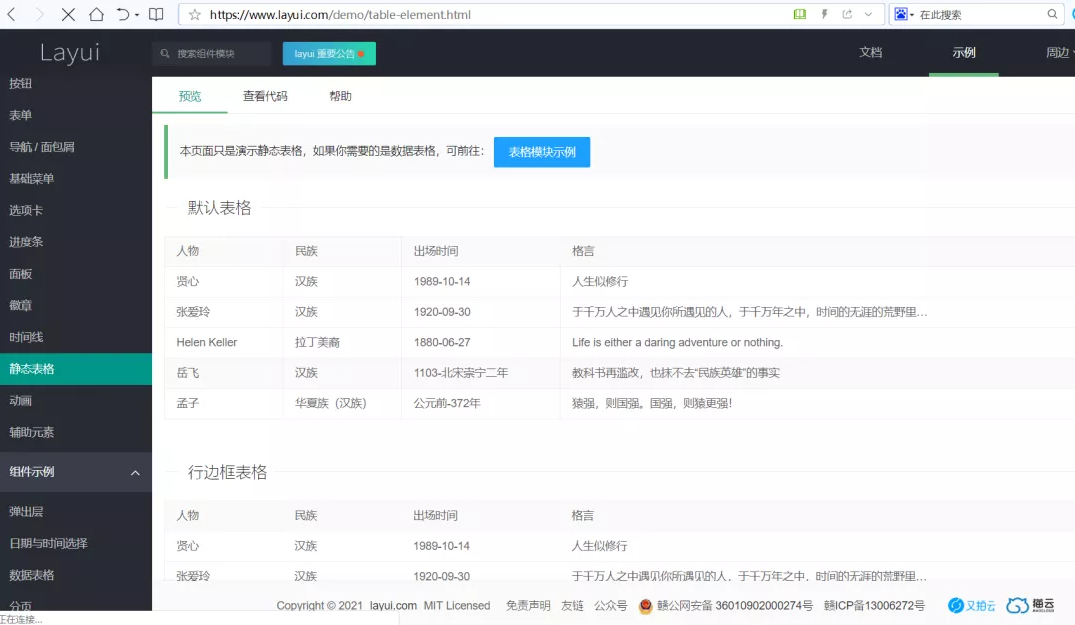
相比一般 UI 框架 LayUI 更加方便,它已经为用户提供好了静态页面,甚至贴心完成了数据交互。
比如,一个静态表格,基本上在不修改的现有代码的情况下,只要增加 class="Layui-table",就能立刻展现出优美的界面。

除此外,如果我们要使用 ASP.NET Gridview 控件时,基本上只要增加 class="Layui-table" 就能达到 UI 上专业的美观效果。

它这种简单方便的操作十分适合新手入门,可以一边使用一边学习。LayUI 还提供一个收费框架 LayAdmin 能够把 LayUI 的各种组件都组合在一起。一步到位,让几乎对代码没有多少了解的人也能使用这个框架做出东西来。

尽管因为各种复杂的原因 LayUI 官网关闭了,但是我们还是会继续在其他方面深入合作,在开源生态上继续共同探索。同时我们也欢迎更多的合作伙伴,无论你是开源项目的网站,还是分享自我心得的网站,都可以扫描下方二维码联系我们~
快 来 找 又 小 拍

推 荐 阅 读 


设为星标

更新不错过




设为星标

更新不错过
[广告]赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注KnowSafe微信公众号
关注KnowSafe微信公众号随时掌握互联网精彩
- Shopex与Ecshop的支付方式支持情况对比
- 美国新总统喊话:我对TikTok有好感
- Dioxus基于Rust适用于 Web、桌面、移动设备等的全栈应用程序框架
- IEC国际标准促进中心(南京)与华为签署战略合作协议
- RotaJakiro后门与Buni后门关联性分析
- 损失37亿!Intel将彻底退出傲腾存储业务;支付宝新增一键取消「自动扣款」功能;iOS 15.5验证通道关闭|极客头条
- 扛下去
- 高通与宝马集团将双方的长期技术合作关系扩展至自动驾驶领域
- 雷军回应小米新 Logo 争议;马化腾排名第 15 位,2021 全球亿万富豪榜出炉!谷歌将停止使用甲骨文的财务软件|极客头条
- 小米11发布:轻装上阵,全面突破
- GitHub 年度报告正式发布,JavaScript 霸榜、TypeScript 爆发!
- 如何鉴别部署了SSL证书的HTTPS恶意钓鱼网站?






