TinyVue:华为开源 轻量级 Vue 组件库
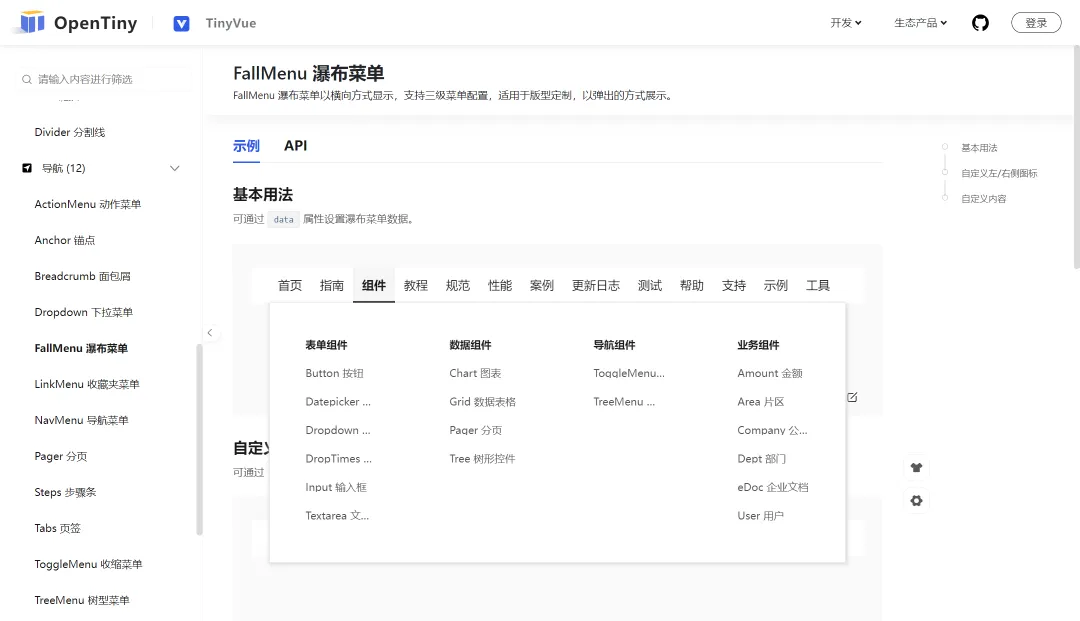
TinyVue 是一个由华为开源的轻量级 Vue 组件库,同时支持 Vue 2.0 和 Vue 3.0。专为现代 web 应用设计,提供了一系列精心设计的组件和工具,包含布局、导航、菜单、表格、日历、图表等 70+ 组件。旨在为开发者提供一套完整的前端解决方案,以快速构建高质量的企业级应用。

使用组件:
// 安装npm install @opentiny/vue@2 // vue2npm install @opentiny/vue@3 // vue3// vite.config.js 配置import { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'import autoImportPlugin from '@opentiny/unplugin-tiny-vue'export default defineConfig({ plugins: [vue(), autoImportPlugin('vite')], define: { 'process.env': { ...process.env } }})
功能和特性:
组件丰富:提供了一系列预制的 UI 组件,覆盖了表单、数据展示、导航、布局、反馈等多种场景。
支持主流浏览器:Chrome、Edge、Firefox、Opera、Safari 。组件导入方式:支持自动导入、多组件引入、单组件引入以及完整引入四种方式。
主题定制:支持主题定制,允许开发者根据品牌风格调整组件的样式和颜色。
响应式设计:组件支持响应式布局,确保在不同设备和屏幕尺寸上都能提供良好的用户体验。
国际化支持:支持多语言,方便在全球范围内使用。
无障碍性:遵循无障碍设计原则,确保所有用户都能方便地使用应用。
文档和示例:提供详细的文档和丰富的示例代码,帮助开发者快速上手。
[广告]赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注KnowSafe微信公众号
关注KnowSafe微信公众号随时掌握互联网精彩
- HuoCMS基于ThinkPHP6和Vue3研发的现代化内容管理系统
- 开源不足1个月 20余年老牌播放器Winamp删除全部代码!
- Linux 往事:一个不会像 GNU 那样大而专业的 OS 是如何成为主流的?
- 历史上的今天:第一位图灵奖女性得主;NVIDIA 收购 MediaQ;首届网络安全挑战大赛完成
- 上海市信息网络安全管理协会:复工复产服务沙龙
- 中科创达的吸引力法则:一万名工程师青睐的组织管理模式
- 美国学区网络保险费用上涨至去年三倍多
- Facebook 正在研究新型 AI 系统,以自我视角与世界进行交互
- 曲子龙:简单解读一下今天的《个人信息保护法》。
- 黄励博:又拍云存储分层架构实践
- 首届超级CSO研修班结营:无限可能,成就有你
- 使用SSL证书的网站数据被窃取,SSL证书的安全保险会赔付吗?






